-
html 에서 javascript 다루기Front/js 2024. 7. 23. 17:59
▤ 목차
✔ HTML 에서 js(javascript)
⌨ 코드로 보기
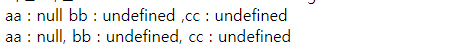
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <h1>자바스크립트 연습</h1> <script type="text/javascript"> //개발자를 위한 표준 출력장치 console.log("콘솔창에 찍힌다."); document.write("화면으로 보임"); //back tic 사용하기 let aa = null; //아무것도 참조 안하는 let bb = undefined; let cc; document.write("<br>aa : ",aa," bb : ", bb,' ,cc : ' ,cc); document.write(`<br>aa : ${aa}, bb : ${bb}, cc : ${cc}`); </script> </body> </html>
아래 백틱 사용하는 경우, 동일한 결과 출력 <script> 블록 내에서 js 코드를 사용할 수 있다.
외부에 html 문법을 사용하다가 script 블록 내부에서 js코드를 사용하자.
💻 심화 (구구단(js)을 table표에 넣기)
js로 구구단을 출력할 수 있고 html로 table을 만들 수 있는 경우,
html 파일에서 js의 계산과 구조를 함께 사용할 수 있다.
9단까지 구구단을 출력하자.
단, table tag를 사용하자.
조건1 : 단은 행으로 구분
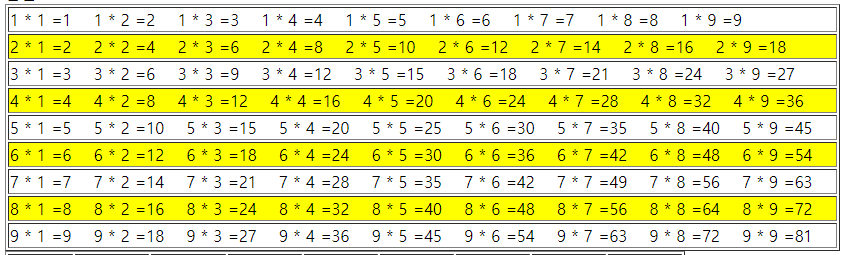
조건2 : 짝수 단은 노란 배경으로 채우기<script> document.write(`<table border ="1" >`); for(let a=1;a<=9;a++){ document.write(`<tr><td `); if(a%2 === 0){ document.write(`style= "background-color : yellow">`); }else{ document.write(`>`); } for(let b=1; b<=9; b++){ document.write(`${a} * ${b} =${a*b} `); } document.write(`</td></tr>`); } document.write(`</table>`); </script>
결과 이런 식으로 표에 넣을 수 있다.
👏 연습 문제
9단까지 구구단을 출력하자.
단, table tag를 사용
조건1 : 단은 행으로 구분
조건2 : 홀수 단은 aqua배경색으로 채우기 ( td가 아닌 tr에 색을 넣자.)
조건3 : 모든 계산식이 각 테이블 열에 맞춰 들어가도록 하자.
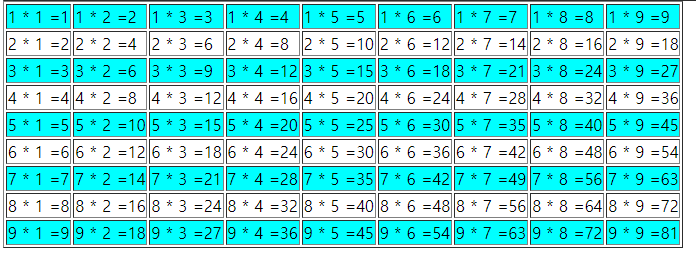
원하는 결과 풀이식
더보기<script> document.write(`<table border ="1" >`); for (let a = 1; a <= 9; a++) { document.write(`<tr `); if (a % 2 !== 0) { document.write(`style= "background-color : aqua">`); } else { document.write(`>`); } for (let b = 1; b <= 9; b++) { document.write(`<td>${a} * ${b} =${a*b}`); } document.write(`</td></tr>`); } document.write(`</table>`); </script>✔ 외부 js 파일 불러오기

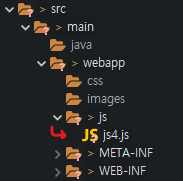
위와 같이 html은 webapp에 존재하고
js 파일 속에 js4.js 파일이 존재한다고 가정하자.
<script type="text/javascript" src="js/js4.js"></script>위와 같은 코드를 사용하면 선언한 해당 부분에서 js 파일이 들어간다.
권장 사항 <head></head>태그 안에 작성하자.
<body></body>다른 곳에 해당 코드를 옮겨보면 그 위치에서 파일이 열리는 것을 확인할 수 있다.
웹페이지가 파싱하는 순서에 대해 알아보자.
- html 파일을 연다.
- html 페이지의 태그를 위에서부터 순차적으로 파싱한다.
- <script>태그를 발견하면 자바스크립트 코드 블록을 읽는다. 외부 파일 링크가 있다면 파일을 요청한다. 이때 ** html 태그 파싱이 멈춘다.
- <script> 태그의 자바스크립트 코드 혹은 외부 파일 코드를 인터프리팅(interpreting, 한줄씩 읽고 컴파일)해서 실행한다.
- 종료 태그인 </script> 이후 html 태그를 파싱한다.
큰 용량을 가진 자바스크립트 라이브러리나 실행 시간이 오래 걸리는 자바스크립트 코드를 html 페이지 중간에 넣으면 웹 페이지 로딩과 렌더링 완료까지 오랜 시간이 걸리게 된다. SEO( Search Engine Optimization. 검색엔진)에 최악의 결과를 가져온다.
앞서 권장사항과 같이 <head></head>안에 선언하면 웹 브라우저가 파싱할때, 태그의 코드 혹은 링크 파일을 모두 읽어 실행 후 <body> 태그의 내용을 읽는다.
웹 브라우저가 자바스크립트 코드 실행 완료 시점까지 파싱을 멈추고 기다린다.
그 이유는?
자바스크립트에서 코드로 html 태그를 생성할 수 있기 때문이다.
document.write();위의 코드로 html 태그를 생성하면, 자바스크립트 코드 실행 위치에 새로운 HTML 태그가 생겨난다. 웹 브라우저가 자바스크립트 코드 이후 HTML 태그 파싱을 진행했다면 다시 돌아와 자바스크립트 코드 이후 HTML 태크 파싱을 해야한다.
</html> 태그 뒤에 자바스크립트 코드가 오면 HTML DOM이 생성된 후 자바스크립트 코드가 실행된다. (DOM은 나중에 정리하도록 하겠다.)
'Front > js' 카테고리의 다른 글
JS의 라이브러리 (jQuery) (0) 2024.07.11 Ajax 사용, DB 읽어와서 웹브라우저에 보이기(레거시 방식 jsp) (3) 2024.07.10 Ajax) get방식/ post 방식 데이터를 받기 (0) 2024.07.10 Ajax( Asynchronous JavaScript and XML / XMLHttpRequest ) (2) 2024.07.09 JavaScript) 모듈이란? (0) 2024.07.08