-
js) 배열 정리 (+ 관련 함수)Front/js 2024. 7. 2. 13:52
▤ 목차
배열이란 일반적으로 '리스트 객체' 라고 생각하면 편하다.
배열은 보통 리스트에 저장된 다수의 값들을 포함하고 있는 하나의 객체이다.
여러 개의 기억장소에 대해 대표명(배열명)하나만을 부여하고, 배열명[첨자] 형태로 각 기억장소를 구분한다.
반복 처리가 효과적이다.
✔ js 배열은
⌨ 형식
배열명 = new Array();초기값을 줄 수있지만, 배열을 넘어가면 자동적으로 배열이 확장된다.
💻 코드로 보기
let aa= new Array(); //초기값 줄 수 있는데, 늘어나면 알아서 확장된다. aa[0] =10; aa[1] =10.5; aa[3] ='결과로'; document.write(`aa[0] : ${aa[0]} aa[1] : ${aa[1]} aa[3] : ${aa[3]}`); //aa[0] : 10 aa[1] : 10.5 aa[3] : '결과로' document.write(' <br>',`aa[2] : ${aa[2]}`); //aa[2] : '결과로'js 배열은 타입에 영향을 받지 않는다.
aa[4] ="안녕"; aa[5] =true; aa[6] ={kbs : 9, sbs:5}; //json 형식도 가능 document.write('<br>', aa[4],' ', aa[5],' ', aa[6]['sbs'],' ', aa[6].kbs);배열의 길이를 알고 싶은 경우에는 java와 같이 length를 사용하면된다.
let bb = new Array(100,200,300); document.write('<br>', bb[1],' ', bb[2],' ', bb[3],' 크기는',bb.length);👏 배열의 길이 (인덱스로 넣을 수 있다.)
const cc = []; //비어있는 배열 선언. 배열 리터럴 cc[0] = 'tom'; cc.push(23); //prototype method cc.push('seoul'); cc.push(82,1234,5678); document.write('<br>', cc[0],' ',cc[2], ' ', cc[3]); //? document.write(`<br> cc 배열의 크기는 ${cc.length}`); //?위의 출력될 값을 생각해보자.
값은 tom seoul 82 로 출력될 것이다. 결국 배열의 길이는 6으로 나온다.
✔const 배열 변경 가능성
const로 변수를 선언하는 경우 값을 바꿀 수 없다고 배웠다.
const a = 3; a = 5; //errconst로 정의한 변수도 바꿀 수 없을까? 있다. 혼란스럽지만 let과 마찬가지로 const로 선언한 배열도 참조타입의 값을 선언할 수 있다.
const arr = []; arr.push(1); arr.push("haha"); arr[0] = 'tom'; //err안남배열의 요소값은 변경이 가능하다. 왜일까?

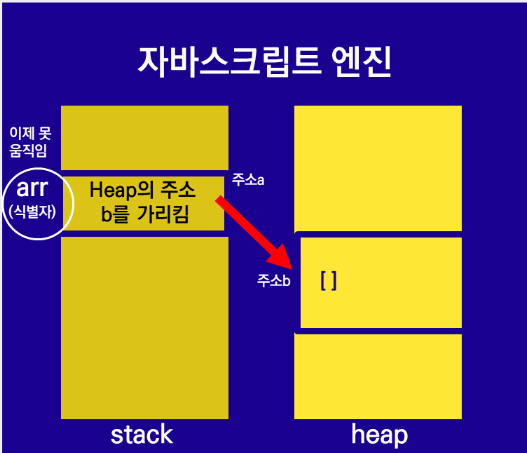
https://break-your-limit.tistory.com/16 const는 변수가 한번 메모리 주소를 가리키면 더이상 다른 곳을 가리킬 수 없다. 즉, 메모리 주소에 이름(변수+식별자)를 고정시킨 것이다. 변수와 변수명은 해당 주소에 붙어있다고 생각하자.
위와같이 const arr =[] 이 선언된다면 arr이는 힙 영역 어딘가에 메모리를 가리키게 될 것이다.
이후, 배열을 변경하는 것은 stack의 값을 변경하는 것이 아닌 힙메모리 영역의 데이터를 변화시키는 것이기 때문에 오류가 나지 않는 것이다.
✔배열 요소 출력 및 제거
let korea = ['연필','지우개','노트'];⌨ 출력
1번 방법
for(let i=0; i<korea.length; i++){ document.write(korea[i]+" "); }2번 방법
for(let i of korea){ document.write(i+" "); }반복 가능한 객체(Array, Map,Set, String, arguments ..등)에 대해 사용할 수 있다.
보통은 Array(배열)에 많이 사용한다.
0번째 요소부터 마지막 요소까지 순차적으로 출력된다.
배열안에 있는 요소를 꺼내 사용하기 좋다.
3번 방법
for(let i in korea){ document.write(korea[i]+" "); }object에 사용할 수 있는 객체이다.
배열에 사용할 수 있지만 보통 배열은 of 를 사용한다.
const obj = { name : '이름', age : '나이' } for(const key in obj){ console.log(key); // key값 출력 console.log(obj.name, obj.age); // value 값 출력 console.log(`key 값 : ${key}`); // 1. key값 : 이름 // 2. key값 :age console.log(`value 값 : ${obj[key]}`); // 1. value 값 : 이름 // 2. value값 : 나이 }위와 같은 코드에서 obj.name처럼 사용하기 위해서는 객체내에 name이라는 key값을 가진 value가 존재해야한다.
없는 key값을 사용하게 되면 undefined가 출력된다.
객체의 모든 value값을 얻으려면 obj[key]로 객체를 순회하여 얻을 수 있다.
4번 방법 forEach()
const array = ['1번', '2번', '3번']; array.forEach((element)=>{ console.log(element); })콜백 함수를 사용한다.
콜백함수란 매개변수로 함수 객체를 전달해서 호출 함수 내에서 매개변수 함수를 실행하는 것을 말한다.
5번 방법 while / do while
while(condition) { // condition이 참이면 실행 } do { // 거짓이더라도 //do에 작성된 코드는 무조건 1회는 실행 }while(condition)do while은 잘 사용하지 않는다.
💻 제거
let ar = ['I','go','home'];👏 delete
delete ar[1]; //go 삭제 document.write(ar , ' ' , ar.length); //I,,home 3delete 같은 경우, 자리는 남아 있다.
즉, 배열의 길이는 그대로 유지된다.
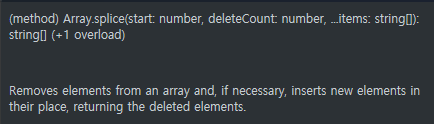
👏 splice
ar.splice(1,1); //인덱스 1부터 1개 삭제 document.write(ar , ' ' , ar.length); //I,home 2인덱스를 삭제해버린다.
즉, 배열의 길이도 변경이된다.

ar.push('good'); ar.splice(1,0, 'kbs', 'mbc'); //good,kbs,mbc👏 shift() 와 pop()
ar.pop(); //배열의 마지막 요소 삭제 ar.shift(); //배열의 첫번째 요소 삭제👏 구조분해 할당
배열, 객체의 값들을 추출하여 한번에 여러 변수에 할당하는 기능
let nums = [1,2,3,4]; let [a1, a2, a3] = nums; document.write(`<br> ${a1} ${a2} ${a3}`);let persons = {name:'이기자', age:22, gender:'남'}; let {name:irum, age:nai, gender:gen} = persons; document.write(`<br> ${irum} ${nai} ${gen}`); let {name, age,gender} = persons; //키와 변수명이 일치하는 경우, 키명만 적어주면 된다. document.write(`<br> ${name} ${age} ${gender}`);
✔ 전개 연산자 (배열 결합)
let digits = [..."0123abc"];문자열을 각 요소로 만들어 배열을 만들어버린다.
⌨ 전통적 배열 결합
const arr1 = [1,2,3]; const arr2 = [4,5,6]; const arr3 = arr1.concat(arr2); //배열 결합 (전통적)💻 전개 연산자
const arr4 = [...arr1,...arr2]; document.write("<br><br>"+ arr4);arr1.push(...arr2);const fruits =['apple','peach','melon']; const obj1 = {...fruits}; //객체에 담기 document.write(obj1, ' ' , obj1[0]);'Front > js' 카테고리의 다른 글
javaScript 클래스(+ 프로퍼티 getter와 setter / 상속) (0) 2024.07.04 promise 처리 흐름 (콜백지옥, Promise, Async/Await) (2) 2024.07.03 화살표 함수 ( + 콜백 함수, 재귀함수 ) (0) 2024.07.01 js 함수(Function)에 대한 정리( + 클로저함수, 중첩함수, 렉시컬 스코프, 콜스택, 활성 함수) (0) 2024.06.28 js 원시 타입과 참조 타입, 연산자 정리 (0) 2024.06.27